The build process
JavaScript build tools were designed with single-page applications in mind, and, by and large, they work very well for that purpose. Finsemble, however, is designed with multiple windows in mind.
Build process tools
Because Finsemble is working at several levels of the application stack, the build process uses two types of tools:
- A task runner (Gulp 4.0)
- A module bundler (Webpack)
Gulp
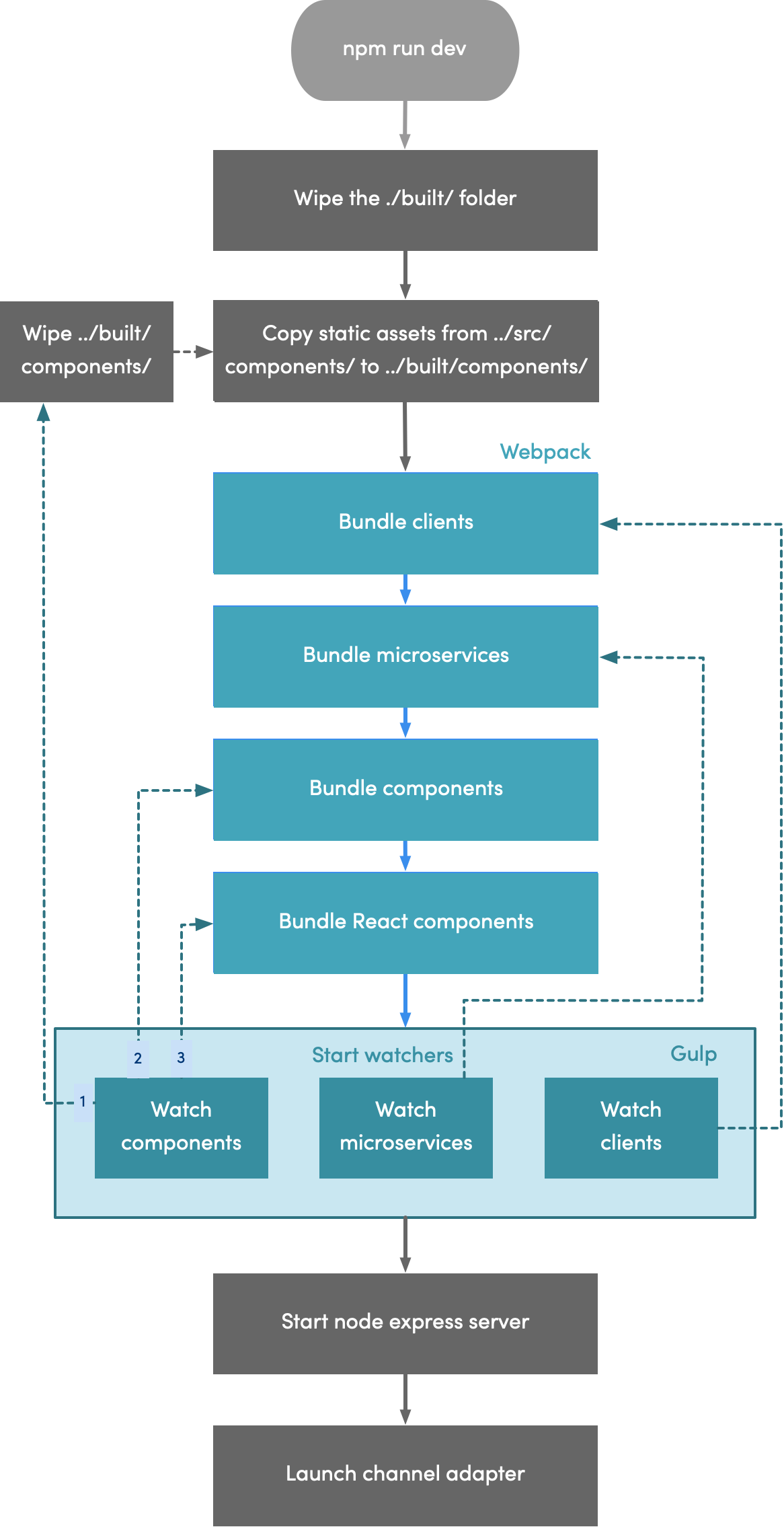
Gulp is one of many JavaScript task runners available. We're using version 4.0, which allows for tasks to be run in series or in parallel. It's currently in alpha, but we've found that it's generally reliable for what we're doing. Gulp does several things for you:
- Starts the node server that serves files to your container.
- Launches the container.
- Copies static files from /src/ to /built/.
- Starts watchers that will trigger Webpack to rebuild your services, clients, and components when their source changes.
Webpack
Webpack is one of the best module bundlers currently available. In the Finsemble build process, Webpack is responsible for:
- Bundling your custom clients and services.
- Building any component that requires a build process (e.g., React components).
Environment variables
In Finsemble you can set up environment variables in these ways:
- Command line prompt
- NPM script
- Using
.envfiles
Place a file called .env in the root of your seed project and define the environment variables in there (such as SECRET_KEY="YOUR_SECRET_KEY") and your environment variable will be loaded into process.env normally.
Finsemble framework start-up

When a channel handler runtime is launched via npm run dev or via an installed application icon, the application
start-up begins. Locally, it follows the build process. Remotely, it all happens when the user double-clicks the icon.
The process flows like this:
- The container bootstraps itself and looks for your manifest file (i.e., starting config file). After parsing your
config, Finsemble starts the Service Manager. The URL of this window is defined in your manifest, under the property
startup_app. The Service Manager loads within a hidden window.- See the Configuration tutorial for more details.
- The Service Manager spawns all of our desktop services as hidden HTML windows.
- Once all of the services are ready, the Workspace Service begins spawning windows.
- At the same time that the workspace is coming up, menus and system UI are being created. When the initial workspace is loaded, and the system UI is visible, Finsemble is ready to be used.
See also
To better understand what happens after start-up, proceed on to Configuration.
To understand how Finsemble solves the problem of handling many-window applications, proceed on to Process Management.
For more on modules, why you should use them, and what they are, see this blog post.