Search API
The <Search> component renders a menu that provides a way for users to enter searches that use Finsemble's Search Client API. Users can launch, favorite, or unfavorite search results. By default, Finsemble is configured to return search results for installed Components (Apps) and Workspaces. Search will automatically return results for any "providers" that are registered with Finsemble via the Search API.
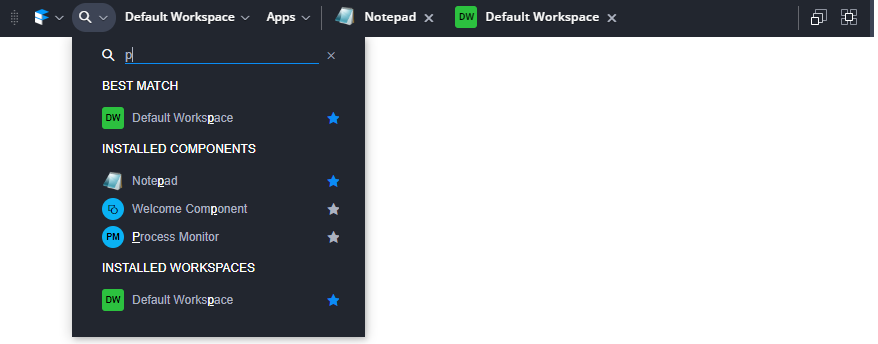
Here's how the search menu looks:

Props
| Prop | Type | Required | Default value | Description |
|---|---|---|---|---|
| closeHotkey | string[] | No | ["escape"] | A key combination to close the menu. Defaults to the escape key. Set to null to override that default. |
| openHotkey | number | No | undefined | A key combination to open the menu |
Usage
import { ToolbarShell } from "@finsemble/finsemble-ui/react/components/ToolbarShell";
import { ToolbarSection } from "@finsemble/finsemble-ui/react/components/ToolbarSection";
import { Search } from "@finsemble/finsemble-ui/react/components/Search";
<ToolbarShell>
<ToolbarSection>
<Search />
</ToolbarSection>
</ToolbarShell>;