 Legacy version 6 documentation. View current documentation.
Legacy version 6 documentation. View current documentation. Legacy version 6 documentation. View current documentation.
Legacy version 6 documentation. View current documentation.
If you’re considering whether to upgrade, the answer is yes. In fact, the earlier version you have, the more important it is to upgrade. There are several reasons for this recommendation:
The other important question is when to upgrade. That depends on what version of Finsemble you’re running. The earlier your version, the longer it takes to upgrade. We strive to make the upgrade as easy as possible, but realistically, it does take some time. For this reason, we recommend that you set aside some time for performing the upgrade. For patch releases, it will go faster. For minor releases, it’s a medium effort. Upgrading to a major release could be complex.
If you highly customized your installation, it might take more work to upgrade. As always, following the industry standard practices makes it easier to perform upgrades.
Each upgrade depends heavily on the Finsemble version immediately before it. For this reason, there is no direct path that spans multiple upgrades at one step. For example, you can’t go directly from 5.3 to 6.0. The correct way is to first upgrade from 5.3 to 5.4 and then from 5.4 to 6.0. In general, we recommend that you upgrade in steps, applying each set of instructions in turn. This way, you can be sure you upgraded correctly and didn’t miss anything.
There will be more upgrades in the future. If you make some changes now, this and any future upgrades will be easier. Here are our best tips.
In general, it is a good practice to keep the logic and the styles separate from each other and from the Finsemble code. This way, you don’t have to touch everything when you upgrade Finsemble. Here are the specifics.
Always keep Finsemble, Finsemble-electron-adapter, and the Seed project in sync. In other words, they all should have the same major and minor version numbers. For example, for version 3.12.x the first two digits of each package's version number should be 3.12.
Some variation in patch version numbers is to be expected. For example, during a finsemble startup you could see in the console:
Using: @chartiq/finsemble @Version 3.12.0. Using: @chartiq/finsemble-cli @Version 3.3.1. Using: @chartiq/finsemble-react-controls @Version 3.12.0. Using: @chartiq/finsemble-electron-adapter @Version 3.12.1.
The Finsemble team strives to keep the versions of dependencies of the various Finsemble libraries up to date and regularly audits them. We strongly recommend that you don’t update those dependencies independently of a FInsemble release. If you do so, you could experience issues if that combination of Finsemble version and dependency versions hasn’t been tested.
When API and other features become deprecated, you need to update the code in the seed project accordingly. Although the deprecated features still work, they might go away in the next version. It’s best to take the time and remove them now so that your next upgrade will be easier.
Each installation of Finsemble is unique, and the instructions here might not work for you. In this case, contact support@finsemble.io for help.
To upgrade from Finsemble 6.5 to 6.6, in the Seed's package.json, change the 4 entries beginning with @finsemble to reference the new version, "6.6.0".
Because we updated Assimilation with this particular release, you need to merge in the changes from the 6.6.0 release's manifest-local.json into your own config. Open the manifest-local.json config and locate the config for Assimilation underneath the "appAssets" header. Update the "src" and "version" fields appropriately:
"src": "https://assets.finsemble.com/releases/6.6.0/assimilation/assimilation.zip""version": "6.6.0.0" Notice an extra zero at the end. That's intentional because that’s how Assimilation versioning works.To upgrade from Finsemble 6.4 to 6.5, you need to upgrade the package.json and rebuild. If you are running a version earlier than 6.4 and want to upgrade to 6.5, we recommend that you upgrade to each version in turn, rather than skipping a version.
At the minimum, you need to upgrade the package.json dependency versions and rebuild your Finsemble.
In addition, there are optional changes you should consider. We modified some JavaScript files and converted them to TypeScript. As a result, you might optionally want to merge these files into your project:
![]() Caution: Don't do a piecemeal merge. Either merge all these files, or none at all.
Caution: Don't do a piecemeal merge. Either merge all these files, or none at all.
For all of the project-side changes between 6.3 and 6.4, see https://github.com/ChartIQ/finsemble-seed/compare/release/6.3.0...release/6.4.0-beta.2)
We’ve deprecated the ShareButton as deprecated in the WindowTitlebar. As a result you could see a log message like this one in your Central Logger:
The ShareButton component is deprecated. It will be removed in a future Finsemble version.
To get rid of this message, remove ShareButton from WindowTitleBar.tsx.
WindowTitleBar.tsx has changed. You don’t need to merge this change into your seed yet, but this functionality has been deprecated and will be removed in the future. We recommend you start planning for the removal ahead of time.
Upgrading from 6.2 to 6.3 involves merging in the changes from the new package.json that we include in the release into your own package.json. You will also need to copy the changes from the Seed's webpack directory into the webpack directory for your own project, in order to take advantage of the vendor bundling size optimizations included with this release.
Upgrading from 6.1 to 6.2 involves merging in the changes from the new package.json that we include in the release into your own package.json.
There are no breaking changes in this release. However, there are some dependencies that will give you a warning in your build output if you don’t upgrade them. None of these are critical, but because there are several of them, you will see quite a few of these warnings. Seeing these warnings every time you build can be confusing and irritating. For this reason, we strongly recommend that you upgrade these dependencies at this time.
For your information, here is the complete list of dependency version changes from package.json as part of this release:
Optional dependencies
Dependencies
Dev dependencies
You can also compare branches.
To upgrade from 6.0 to 6.1 you need to make sure you have node.js v14.17.4.
![]() Important: We support the latest LTS version of node.js. If you use the later version, Finsemble might not work.
Important: We support the latest LTS version of node.js. If you use the later version, Finsemble might not work.
Finsemble's seed project has been upgraded to use Webpack 5 and Typescript 4. Because of these upgrades and because some of the features were renamed, we’ve made some changes in the Seed repo. The seed's webpack directory, package.json, and tsconfig.json files have been updated, and these changes need to be merged when upgrading.In this release, @finsemble/ui's new <FinsembleIcon> component depends on an additional Webpack Loader for SVG files (@svgr/webpack), which is pre-configured in the default Webpack configuration rules (defaultWebpackConfig.js).
We recommend that you merge in the latest seed changes into your own desktop project when you upgrade. For a full list of necessary changes, see the 6.0.0 to 6.1.0 comparison on GitHub.
If you are on v6.0, we recommend that you check out the new v6.1 release branch and merge it into your current v6.0 branch. Depending on the level of customizations you’ve made, you might encounter some conflicts (mainly in the package.json and JSON config files) which need to be resolved. All other v6.1 changes should be automatically merged (if you have made build customizations you will also get some conflicts that need to be dealt with on the webpack folder).
![]() Note: Finsemble 6.0 requires Node.js version 12 and yarn. If you run into permission issues, check out the advice in Installing.
Note: Finsemble 6.0 requires Node.js version 12 and yarn. If you run into permission issues, check out the advice in Installing.
Merge from finsemble-seed/. When merging Finsemble 6.0 from a remote origin into a new branch of your project, the merge will show conflicts that you need to resolve. These conflicts include:
Name changes related to the addition of the public directory
/build/webpack moved to /webpack
Updates to .gitIgnore
Updates to .md files
Changes to the GulpFile because of changes to paths and the new folder structure
Updates to the package.json file

$applicationRoot, $moduleRoot). So, you don’t need to set these in your manifest file if you switch to the new Finsemble directory structure. If you need to customize the macros, see [Using manifest macros][./deployingYourSmartDesktop.md#Using manifest macros to optimize complex deployments]$applicationRoot. Use the $configRoot variable for specifying paths to config files instead.Depending on your customizations, you might find other conflicts that you need to resolve.
Use this strategy if you haven't forked from the seed or are running into difficulty using the merge steps.
Clone the latest 6.0 seed into a new directory. It will be easier to move files into the new seed than the other way around.
Copy build/webpack/webpack.component.entries.json from the old project to the webpack directory in the new project.
Because of the new folder structure in 6.0, gulpfile.js has changed. An example is the constant configPath. It now references the new webpack directory. If you made any custom changes, you need to port them to the new file.
If there is a gulpfile-extensions.json file, copy those to the root directory of the new project.
Reapply any changes made to the original package.json to the new package.json. Use a diff tool such as windiff or meld to identify these changes.
We eliminated the server folder. If you were using the Seed project's built-in server, you will need to use a gulpfile-extensions.js file to replace the existing startServer gulp task. Copy that task into /gulpfileextensions.js and customize it.
Note: The app that is returned from FEA.Server.start() is an express server that can be amended as needed.
Copy the contents of your /assets folder from the old project to the /public/assets directory in the new project.
The config folder has moved to the /public/configs.
$applicationRoot config macro gave the URL to the root of your Finsemble deployment. Finsemble 6.0 revises the deployed directory structure and separates static assets (such as images, config files etc.) from built files.
$documentRoot.$applicationRoot points to built files and defaults to $documentRoot/build.$applicationRoot. A new config macro, $configRoot, provides the path to the config folder and defaults to $documentRoot/configs.$applicationRoot , $moduleRoot, and $configRoot) are calculated automatically from the manifest file path and don’t need to be specified in your manifest. This calculation assumes you’re using the default folder structure for Finsemble 6.0.
finsemble.custom section of your manifest.$applicationRoot to $configRoot. For example, $applicationRoot/configs/application/components.json is now $configRoot/application/We modified the contents of the /src directory, mostly adjusting links and imports for the new location of css and assets. If you’ve customized Finsemble’s built-in UI components, you need to copy your src files into this directory and reapply any changes you've made. The most important files are:
When you’re done, build with yarn dev. You can also copy the content back to your original project and check it into your revision control.
Although the Linker Service and Interop Service provide similar functionality, there isn't a 1 to 1 correlation between APIs. Some use cases, such as publishing data from 1-to-many apps, are straightforward. You can replace publish() with broadcast(). In other cases, like getLinkedWindows(), this functionality is no longer supported.
When you transition from Linker APIs to Interop APIs, remember that not only have the functions and signatures changed, but so has the structure of the data being passed.
Take this example of an object being passed to FSBL.Clients.LinkerClient.publish(). It’s a simple object with dataType and data properties. Any app on the same channel listening for a topic “symbol” receives the update.
FSBL.Clients.LinkerClient.publish({
dataType: "symbol",
data: "AAPL",
});
The same can be achieved using the Interop Service’s broadcast function with an FDC3 context object.
fdc3.broadcast({
type: "symbol",
symbol: "AAPL",
});
Context objects can contain any fields. The only requirement is that they contain a field called type which other apps listening on the same channel can use. To learn more about FDC3 context objects and the FDC3 standard, see the spec.**
Here is a basic reference of Linker APIs, and possible replacements within the Interop Service.
| Replace the Linker Client APIs | With this Interop Client |
|---|---|
subscribe |
addContextListener |
publish |
broadcast |
addIntentListener |
|
getAllChannels |
getSystemChannels |
getOrCreateChannel |
|
getLinkedComponents |
N/A |
getLinkedWindows |
N/A |
getState |
getCurrentChannel |
linkToChannel |
joinChannel |
onStateChange |
N/A |
openLinkerWindow |
N/A |
removeEventListener |
N/A |
unsubscribe |
addContextListener.unsubscribe |
unLinkFromChannel |
leaveCurrentChannel |
Notes
window.fdc3 (which Finsemble injects). You could do this in code or with a preload.More about Interop documentation.
The appd.json file, located at ..\public\configs\application\appd.json, follows FDC3’s AppD schema.
Specifically, here are the changes:
The /public/config/application/appd.json file is new to the Seed Project’s configs and sets this config entry point.
You can port apps configured in components.json to the appd.json using a new CLI command:
npx finsemble-cli migrate
You can also add new apps to appd.json using the new CLI command:
npx finsemble-cli add app <appname>
Finsemble 6.0 supports all Finsemble config if you specified them in the manifest property of an app definition within the appd.json file.
FSBL.Clients.ConfigClient.processAndSet() still functions as expected and you can use it to add applications to Finsemble's appd configuration.
The launcher subsystem gives the apps loaded from the appd.json file two additional fields. These are temporary helpers to drive transitionary logic.
appDConfig contains the original AppD configurationisAnApp is set to true.For more info about configuration, see Configuration reference
Consider this example component definition from an earlier version of Finsemble.
"components": {
"Welcome Component": {
"window": {...},
"component": {
"displayName": "Welcome Component",
"spawnOnStartup": false,
"preload": "$applicationRoot/preloads/zoom.js"
},
"foreign": {
"services": {...},
"components": {...}
}
}
}}
Notice the configuration starting with the manifest. Finsemble configuration from components.json is now nested under the manifest property in the app definition.
"appd": {
"Welcome Component": {
"appId": "Finsemble Welcome Component",
"name": "Finsemble Welcome Component",
"description": "Have a friendly welcome when you start your Finsemble experience.",
"manifest": {
"window": {...},
"component": {...},
"foreign": {
"services": {...},
"components": {...}
},
"interop": {}
},
"version": "1.0.0",
"tooltip": "Welcome to Finsemble",
"images": [],
"contactEmail": "info@cosaic.io",
"supportEmail": "support@finsemble.com",
"publisher": "Cosaic",
"icons": [],
"intents": []
}
A migration script moves apps from components.json to appd.json (and changes the format to AppD).
npx finsemble-cli migrate
Careful: This script overwrites appd.json. It is meant to be used one time only.
Notes:
foreign.components.App Launcher.launchableByUser set to true) get migrated from components.json to appd.json. Hidden apps will not be migrated.Per the Dynamic Configuration tutorial, you need to make a few changes to enable the same functionality with apps in appd.json. Instead of accessing components from finsemble.components, apps in appd.json are accessed from finsemble.appd.
This example shows a listener and handler written to respond to changes to component.type.
Before
function configChanged(err, newConfig) {
// Do what you need to do here with newConfig
}
// Get component type of current component
var componentType = FSBL.Clients.WindowClient.options.customData.component.type;
// Add listener
FSBL.Clients.ConfigClient.addListener({ field: "finsemble.components." + componentType }, configChanged);
After
After you configure apps in appd.json, rewrite the listener to respond to changes in app.name. Note that component.type and app name property share the same purpose. Also, appD config is accessed via the appDConfig property from the WindowClient.
function configChanged(err, newConfig) {
// Do what you need to do here with newConfig
}
// Get component type of current component
let appName = FSBL.Clients.WindowClient.options.customData.appDConfig.name;
// Add listener
FSBL.Clients.ConfigClient.addListener({ field: "finsemble.appd." + appName }, configChanged);
Instead of a component property and setter, access apps from an apps property and setter after getting the finsemble config from the ConfigClient.
const [apps, setApps] = useState([] as any[]);
useEffect(() => {
FSBL.Clients.ConfigClient.getValue("finsemble", (err: any, config: any) => {
const menuConfig = config.menus;
const apps = config.appd;
if (Array.isArray(menuConfig)) {
setDynamicMenus(
menuConfig.filter((menu) => menu.menuType === "App Launcher" || menu.menuType === "Advanced App Launcher"),
);
setApps(
apps
);
}
});
}, []);
The introduction of .NET Core 5 support introduces several changes to the structure of Finsemble DLL. You need to add multiple dlls based on your choice of UI Framework in .NET. Most of the Finsemble API is available via Finsemble.Core.DLL and anything UI specific is available via Finsemble.WPF.DLL and ``Finsemble.Winforms.DLL.
If you want to continue using the Quick Component in the App Launcher (not to be confused with the Advanced App Launcher), we suggest these steps:
appLauncher component from the 5.x finsemble-ui package npm package.quickComponentForm component from the 5.x or 6.0 finsemble-ui npm package.This assumes that the quick component form already exists in the seed, and is referenced in the UIComponents.json config. If you don’t have one, copy it from the previous version of Finsemble.
After you complete your update, you need to deploy it to your users. Here are the steps:
To expedite the update, set finsemble.waitForUpdate: true within your 5.x manifest-local.json config. This will force Finsemble to retrieve and install any available updates for the container, Finsemble Electron Adapter, before starting up. If not set, Finsemble will start up normally on your existing version, download updates in the background and prompt the user to restart to apply the update when it is ready.
Build and deploy 6.0 assets, including the manifest, to a new host URL. Don’t use the old location for this step. You need to deploy to a new location because, during the update, you need both versions to coexist. You need the old version to be able to load on the old directory structure so that it can run and update the user to 6.0. The two versions can coexist on the same server, but need to be on separate paths.
Set the serverConfig URL in the public/configs/other/server-environment-startup.json file in your 6.x version to the location of the new manifest file. You can use the same updateUrl as configured for your 5.x version or set a new one, to be used for future updates, at your discretion.
Build your 6.0 installer, as explained in Deploying your smart desktop. This process creates several new files:
You must deploy all of the files created for the Electron upgrade to work. The Delta files contain only the difference between the previous and current installer files and allow for a smaller update download.
The RELEASES file contains info about the available updates. Finsemble retrieves it first to determine if there is an update that needs to be applied.
Copy the full, delta (if created) .nupkg files, and RELEASES files to the location that is referenced by your updateUrl, configured in your configs/other/server-environment-startup.json file in your 5.x version. You can also deploy the installer .exe file to the same location, or another URL, for new users to download. The next time your users launch Finsemble, they will be automatically upgraded to the new version.
Note: You must specify updateUrl when building the installers for both 5.x and 6.x to enable updates. See Deploying your smart desktop for details.
Important: You have deployed your 6.0 assets to a new URL. This results in you having deployments of both 5.x and 6.0 Running an upgraded 6.0 executable that is targeting a 5.x environment doesn’t work. Neither will an old 5.x executable run on an upgraded 6.0 environment.
You can remove the old version after all the users have upgraded to 6.x.
If you haven’t configured auto-update or used a deployment system to install Finsemble for your users, you can run the full installer .exe file to overwrite a 5.x installation with a 6.0 version. To do so, follow steps 1-4 above to create a 6.0 deployment and build an installer for it. You can then either distribute the installer .exe file for your users to run, or you can apply it for them.
Note: Finsemble is normally started automatically after installation. To instead execute a silent install of Finsemble use the command line and add the --silent flag after the path to the installer .exe file:
$ finsemble.exe --silent
For more information about deployment, see Deploying your smart desktop.
The upgrade process includes:
Let’s look at each in turn.
Most of Finsemble's updates consist of packages you add to your own Finsemble build. Update your Finsemble packages in the packages.json. The specific packages you need to update depend on the update. Finsemble includes these packages:
Major and. minor releases usually update all of these packages, but patches might update one or more of these.
You also need to update your version number. Here is what you need to:
"license": "SEE LICENSE IN LICENSE",
"optionalDependencies": {
"@finsemble/finsemble-cli": "5.3.*"
},
"dependencies": {
"@finsemble/finsemble-core": "5.3.*",
"@finsemble/finsemble-electron-adapter": "5.3.*",
"@finsemble/finsemble-ui": "5.3.*",
"async": "3.2.0",
"compression": "1.7.3",
"express": "4.16.4",
"license": "SEE LICENSE IN LICENSE",
"optionalDependencies": {
"@finsemble/finsemble-cli": "5.4.*"
},
"dependencies": {
"@finsemble/finsemble-core": "5.4.*",
"@finsemble/finsemble-electron-adapter": "5.4.*",
"@finsemble/finsemble-ui": "5.4.*",
"async": "3.2.0",
"compression": "1.7.3",
"express": "4.16.4",
...
Notice that in our example the version changed from 5.3 to 5.4 in multiple places.
yarn install or npm install to bring in the new packages.If you have assimilation enabled, you want to incorporate updates to it into your upgrade. The assimilation version is updated at runtime. To upgrade assimilation, find the latest version on https://github.com/ChartIQ/finsemble-seed/releases and download the .zip file. On your local machine, open the file configs/application/manifest-local.json. In the appAssets object, find the assimilation version for your release.
Replace the Assimilation object in your own config with the one in the repo. For example, the config would change from this:
"appAssets": [
{
"src": "https://assets.finsemble.com/assimilation/assimilation_5.0.1.0.zip",
"version": "5.0.1.0",
"alias": "assimilation",
"target": "AssimilationMain.exe"
}
],
to this:
"appAssets": [
{
"src": "https://assets.finsemble.com/assimilation/assimilation_5.1.0.0.zip",
"version": "5.1.0.0",
"alias": "assimilation",
"target": "AssimilationMain.exe"
}
],
Note: Version 5.2.0 doesn’t have an upgrade from version 5.1.0. There is work underway to incorporate assimilation into one of the packages in the section above.
If there are changes to the seed, we publish them to the seed repository. See https://github.com/ChartIQ/finsemble-seed/releases for details.
We usually provide seed releases when we introduce new UI components, a new version of assimilation, a new configuration, or in some cases bug fixes or improvements to the build.
Depending on the level of changes to your project and the changes in the seed, you may be able to merge in the seed branch with minimal changes. Ideally, you should keep seed changes to a minimum. This way, any changes to the seed won’t affect your customizations.
To see the new features available, we recommend that you diff your current version against the version you want to upgrade to. You can do this on GitHub:
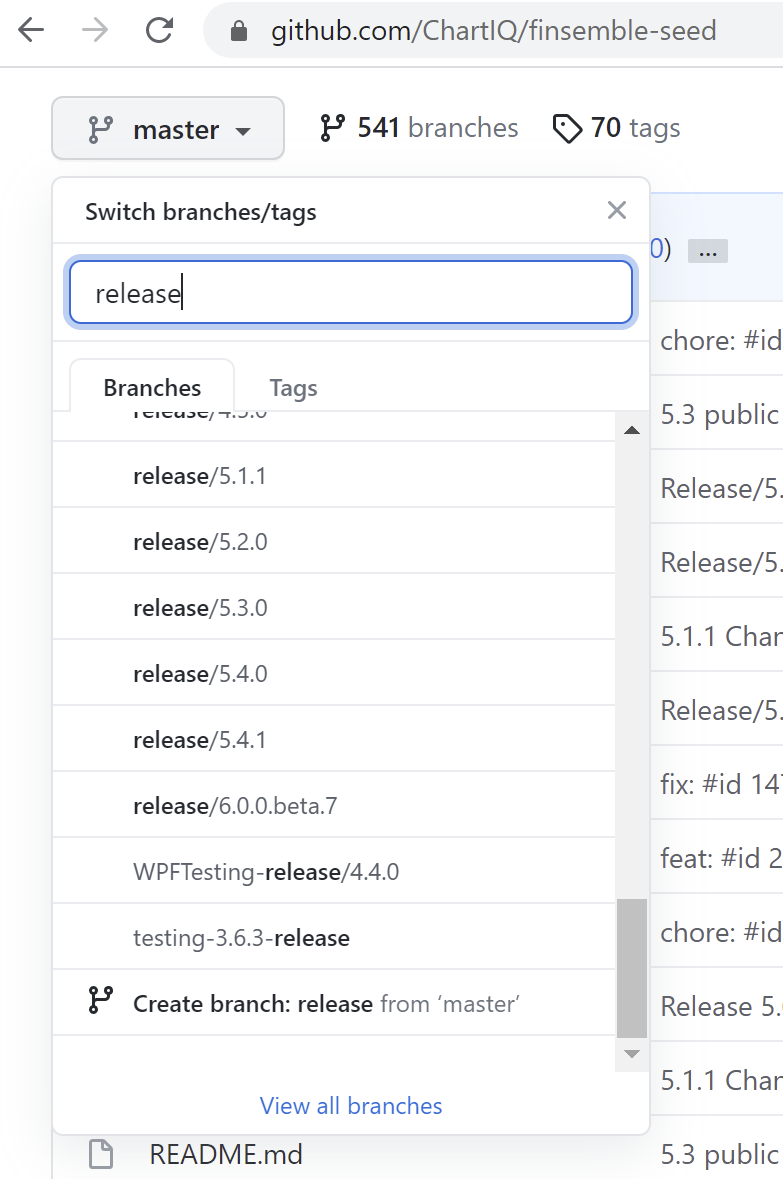
Browse to https://github.com/ChartIQ/finsemble-seed/
Pick the release branch that you want: (Release branches are always prefixed with "release/")

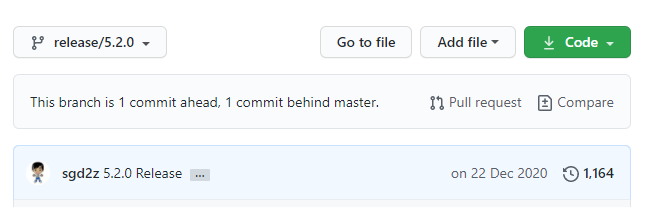
Click Compare

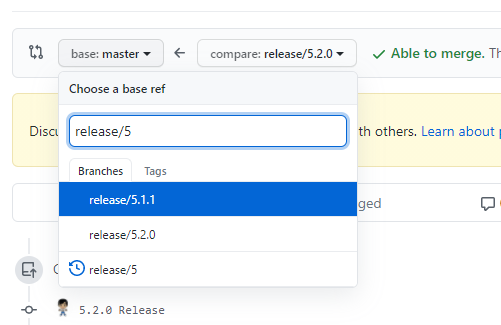
Pick your current release version:

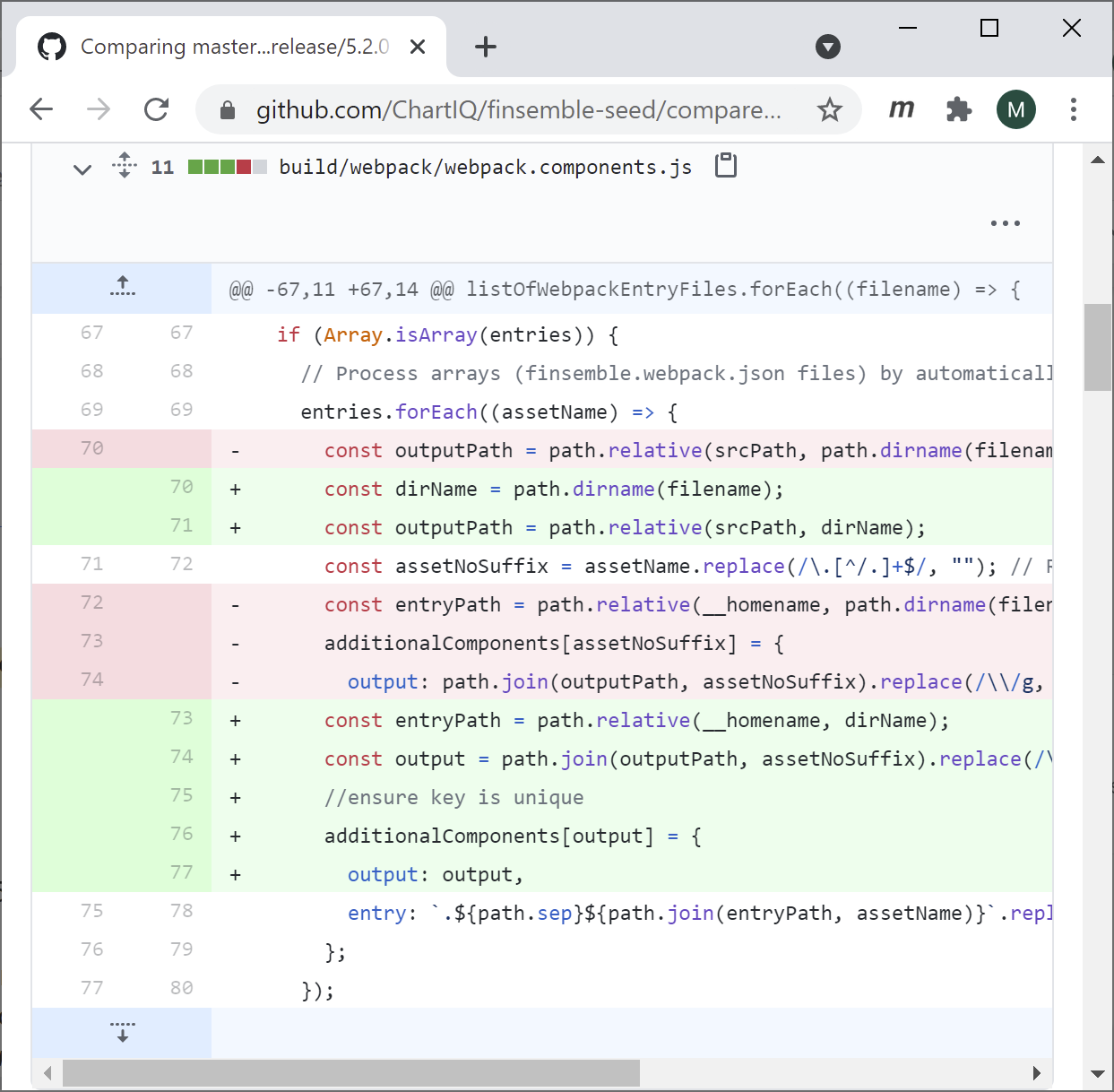
Now you can see the changes for the release. Apply all the changes.

Skip this section if you started from anything other than 5.0.0.
The 5.0.0 seed has different naming conventions and its commit history is separate from the rest of the releases. Therefore, for updating the seed from version 5.0.0 on branch release-5.0.0 you must use a merge assist branch.
Important: the 5.0 release doesn’t follow the release/ prefix convention.
There are currently the 5.0.0-5.1.1-merge-assist and 5.0.0-5.2.0-merge-assist branches. To update from 5.0.0, follow the same procedure outlined in the previous section for updating the seed, but use these merge assist branches. Most of the changes will be white space changes. After you complete this process once, you won’t need any further merge assist branches.
If you’re running a very early version of Finsemble, we don’t recommend that you upgrade it by yourself. Contact support@finsemble.io and we’ll be happy to help.